아까는 타일 브릭으로 도트찍기를 해서 브릭으로 만드는 방법을 간단히 살펴봤는데요.
(관련 링크)
조금 다른 활용법으로, Studio에 있는 모자이크 기능과 접목을 해봐도 괜찮겠다 싶어서 한 번 해봤습니다.
일종의 번외편이죠.

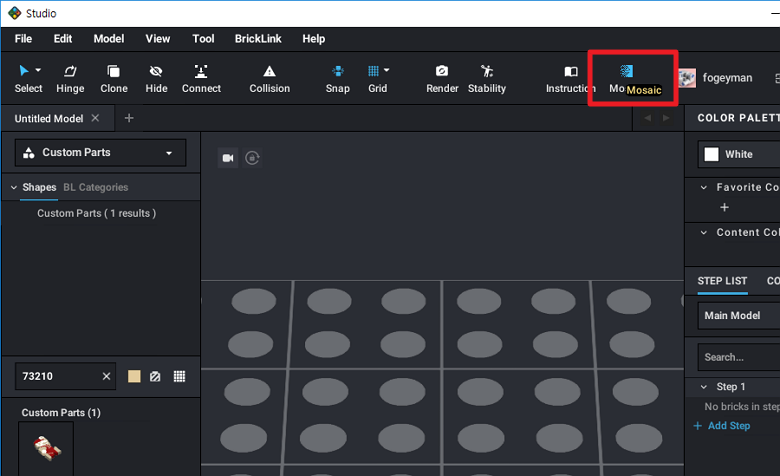
Studio에 보면 모자이크 기능이란게 있습니다.

사진을 넣으면 사진에 맞춰서 자동으로 색상과 브릭을 맞춰주는 기능인데요.
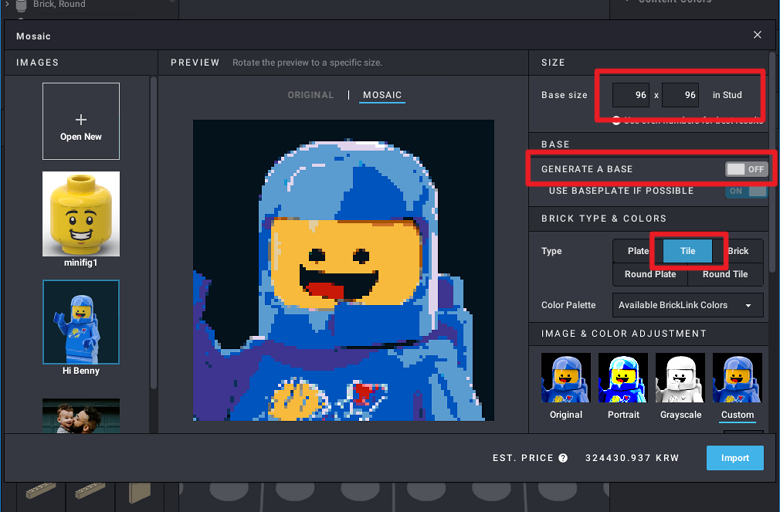
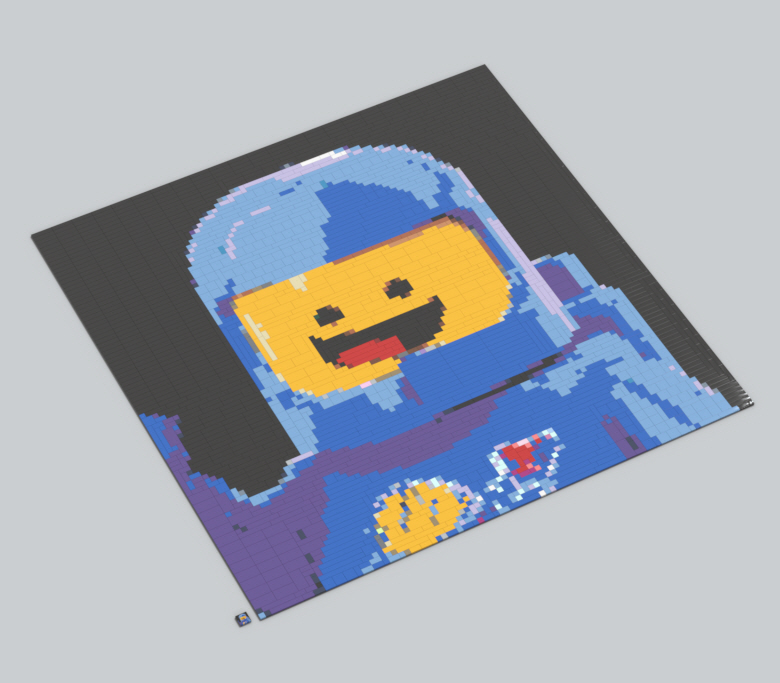
예시에 있는 베니의 얼굴 부분을 모자이크로 생성해봤습니다.
밑판은 필요없고, 타일브릭이 좀 더 낫지 않을까 싶습니다.

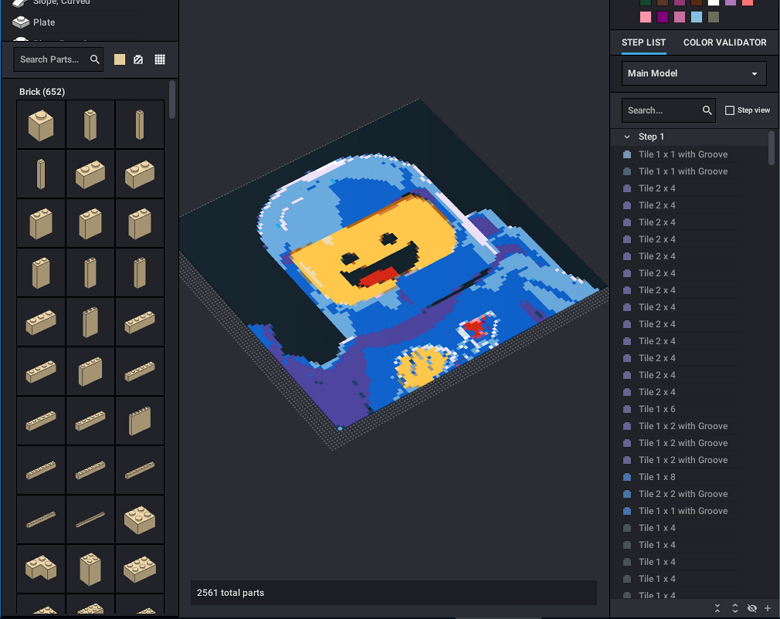
다양한 색상의 브릭으로 96x96짜리 거대한 타일 브릭이 생성되었습니다.
이걸 .io파일로 저장하고, 파트디자이너에서 불러옵니다.

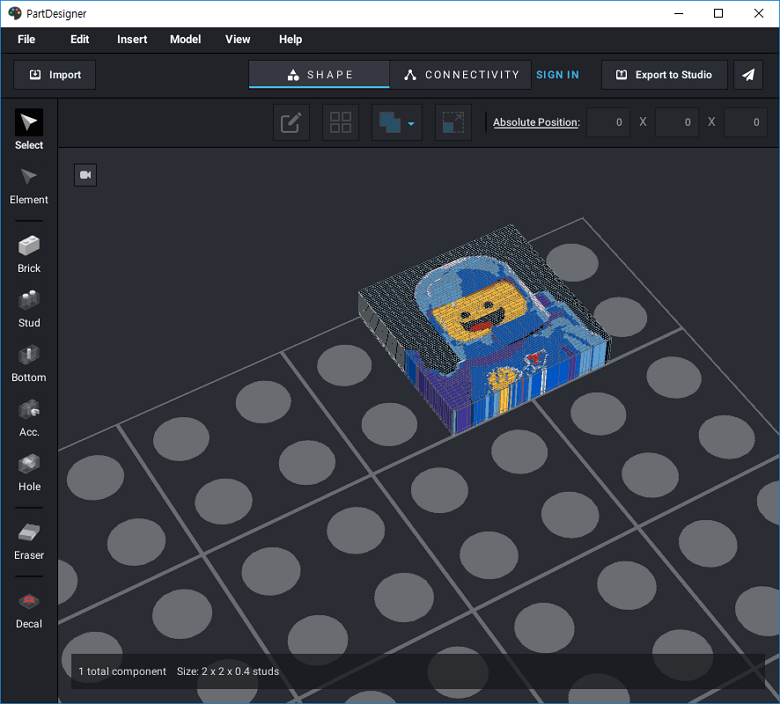
앞서 했던 것 처럼 그룹화->크기 축소를 하면,
이렇게 기묘한 형태의 덩어리가 됩니다.
대신 브릭이 많을 수록 처리 시간이 오래걸린다는것..
이제 이걸 Studio로 넘겨주고 렌더링 테스트를 해봅니다.

큰 녀석과 작은 녀석..

2x2 기본 타일과 비교해봤습니다.
Studio에 기본으로 있는 프린팅 타일이라 그 퀄리티가 비교할수 없을만큼 차이가 있긴하네요..

같은 그림을 PNG로 저장하여 파트디자이너 데칼 기능으로 넣은것입니다.
개인적인 평은 그래도 데칼 기능이 더 낫다..?
결론은, 앞서 예시로 했던것 같은 마리오 타일 처럼,
좀 특수한 형태의 브릭을 만들때에는 나름대로 유용한 팁이 될수 있겠지만,
이런 일반적인 네모네모한 타일을 만들때는 굳이 사용하지 않는게 더 나을것 같습니다.
파트 디자이너의 기능이 워낙 활용도가 높다보니,
이런저런 시도를 해봤는데 개인적으론 나름 유익했던것 같습니다.
'LEGO Stud.io' 카테고리의 다른 글
| (Studio) 테크닉, 페라리 데이토나 SP3(42143)입니다. (0) | 2022.08.25 |
|---|---|
| (Studio) 주라기월드, 티라노사우르스의 탈출(76956)입니다. (0) | 2022.08.23 |
| (파트디자이너)픽셀 브릭 만들기 (0) | 2022.08.12 |
| (Studio) 마블히어로즈, 나노 건틀렛(76223)입니다. (0) | 2022.08.09 |
| (Studio) 아키텍처, 판스워스 하우스(21009)입니다. (0) | 2022.08.09 |



